In 2024 I began experimenting with THREE.js and perspective projection1 to create accessible methods to view dimensional artwork such as low-relief sculpture in-the-round, on 2D displays.

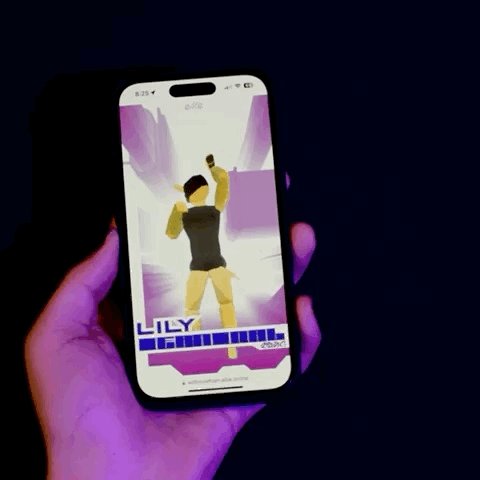
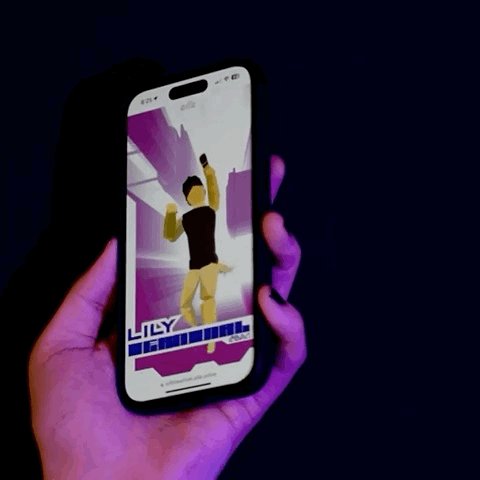
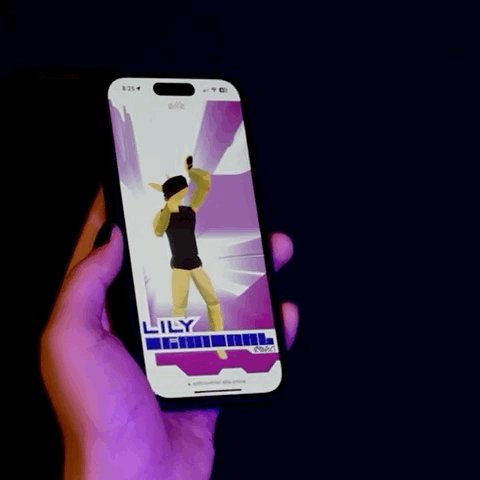
Here you can see the basic features of the system; it utilizes a smartphone gyroscope and accelerometer along with perspective calculations to create a depth illusion.
Ultimately, this approach is significantly more accessible than using a true 3D display, making it extremely useful as a sculptural art history teaching tool.
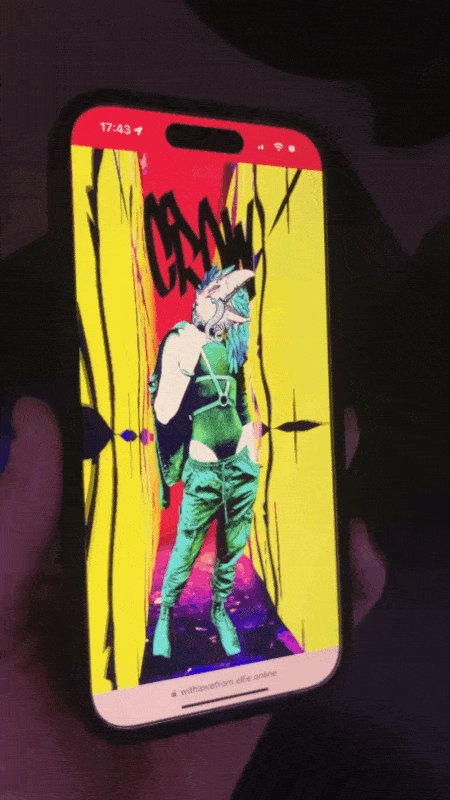
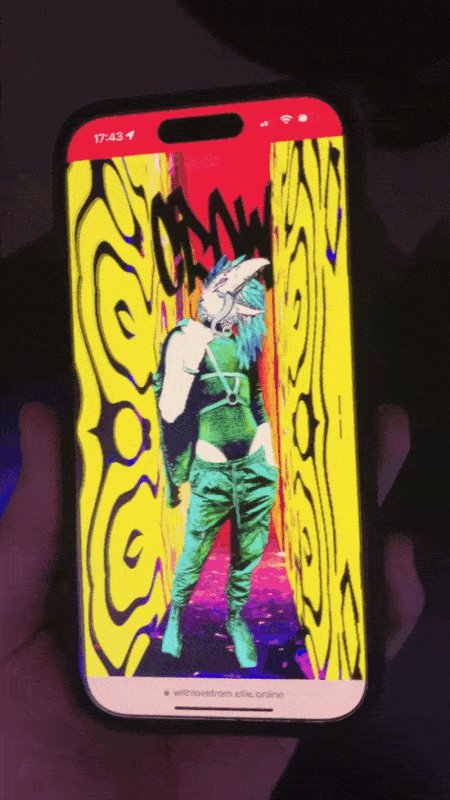
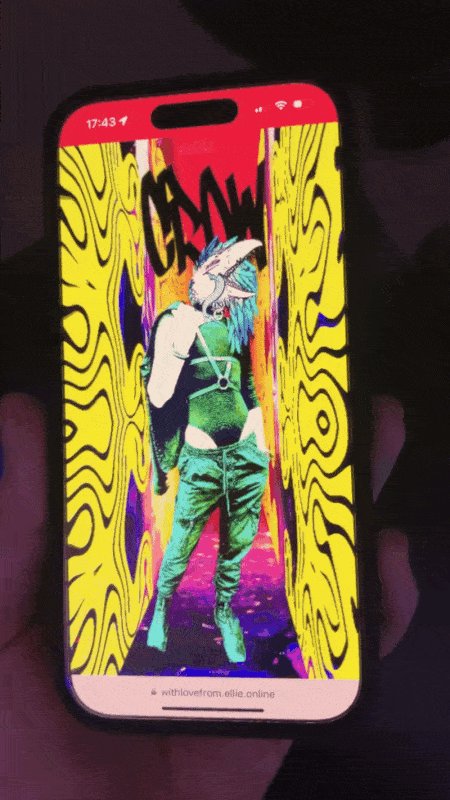
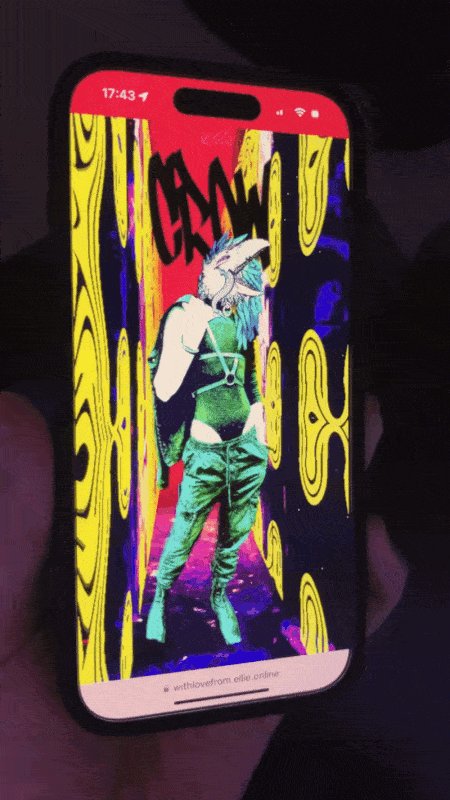
Once I had the code working, I was inspired to play with it to create digital shoebox dioramas which demonstrated the technical concept and were a fun way to experiment with compositional depth.
These multimedia collages utilize a variety of creative coding and visual sampling techniques including LIDAR scanography, depth photography, and GLSL shaders. The second two dioramas’ environments were sampled from alleys in Toronto from my time in Canada over the Summer of 2024.


In the future, I’d love to experiment with Gaussian splats instead of meshes to create more photorealistic environment spaces.
I gave a talk about this work at the Technology Council of Central PA’s 2024 Central PA Tech Innovate Conference in June! It was the first time I’d done a talk outside of an academic context and it was enormously intimidating but a lot of fun!


I’ve also expanded on the tech powering this concept to utilize face tracking and lenticular displays to enhance the effect. I’d like to explore this direction more in the future.
- For more info about perspective projection, including sample code, read through this excellent informational resource from Jordan Santell ↩︎